はじめに
このセクションでは、「Transeed Web」の初期設定など、使用手順をご説明します。
ご不明点等ございましたら、 お気軽にお問い合わせください。
多言語サイト構築
翻訳言語設定
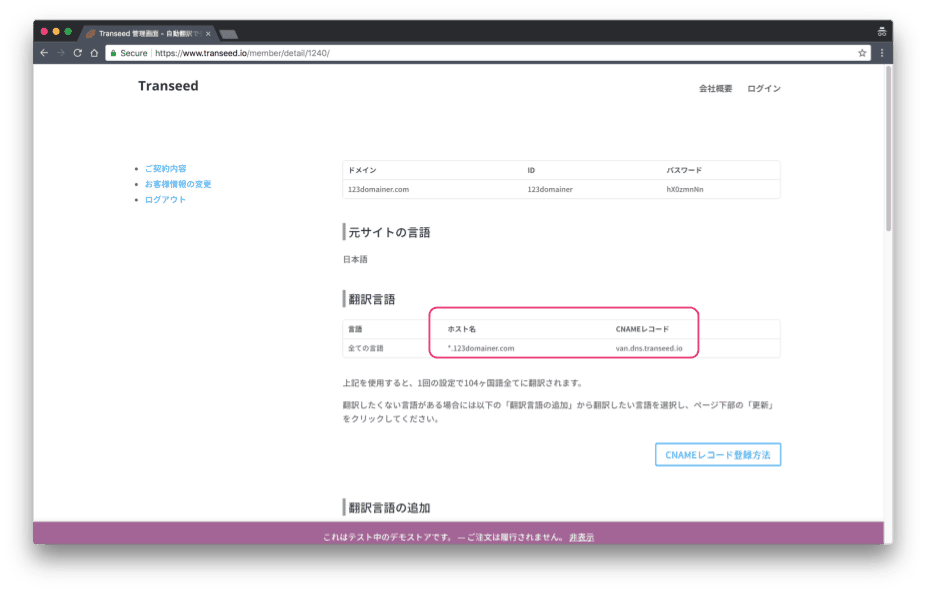
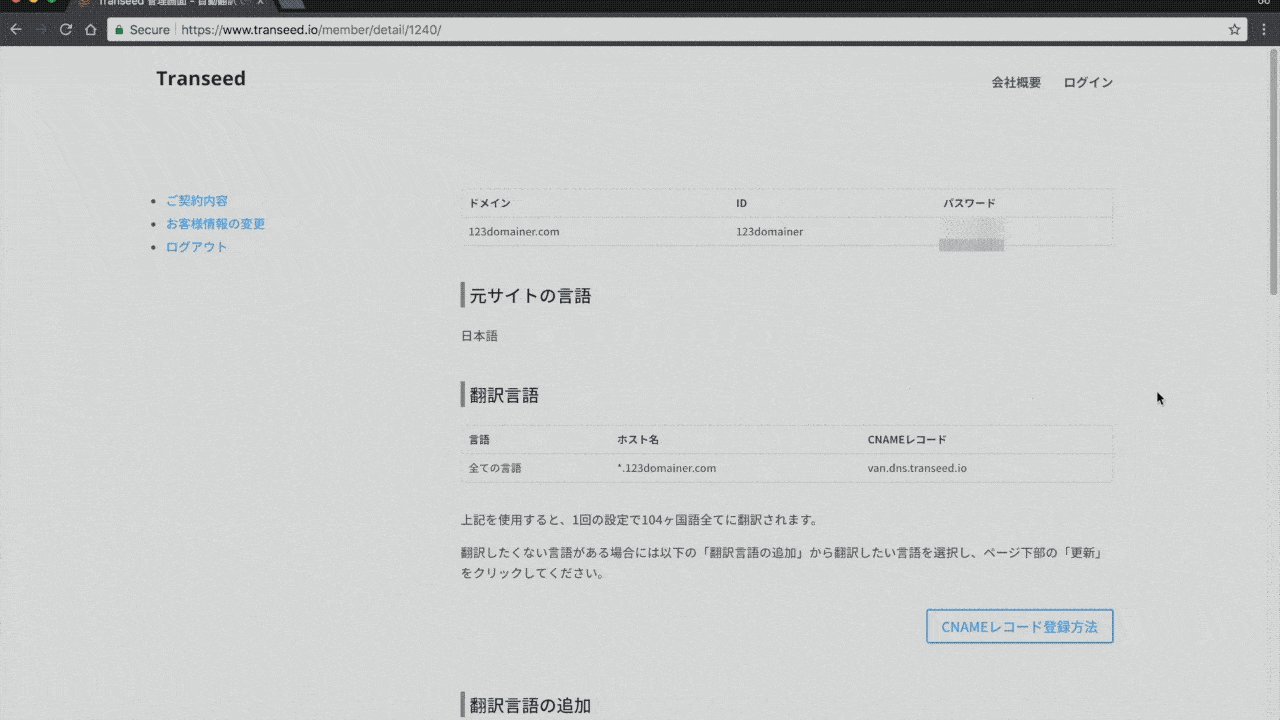
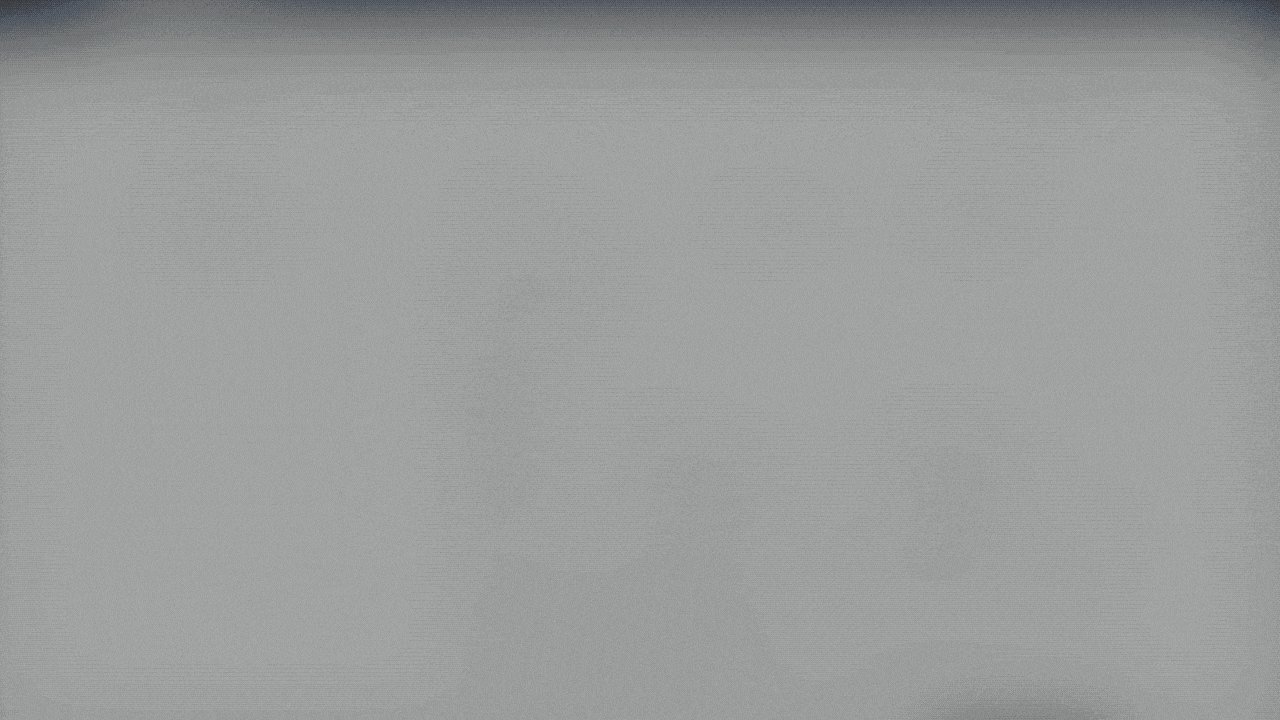
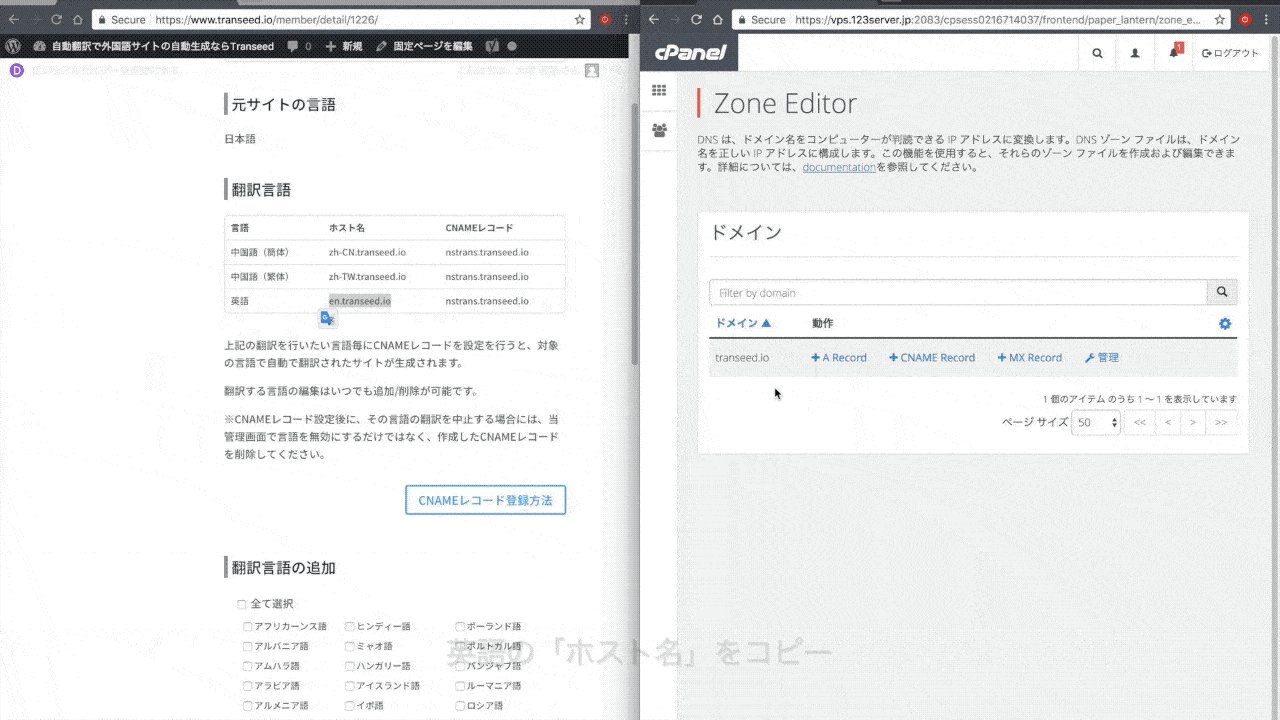
まず、管理画面にログインし、登録したウェブサイトの詳細画面をご覧ください。
詳細画面では、お申込時にご登録いただいたサイトの元言語の情報や翻訳言語のDNS情報がご確認いただけます。

全104ヶ国語へ翻訳する場合
全ての言語に翻訳する場合、「翻訳言語」の項目であらかじめ表示されている、アスタリスク(*)で始まるものをご利用いただくことで、個別に設定する手間が省けます。

特定の言語へのみ翻訳する場合
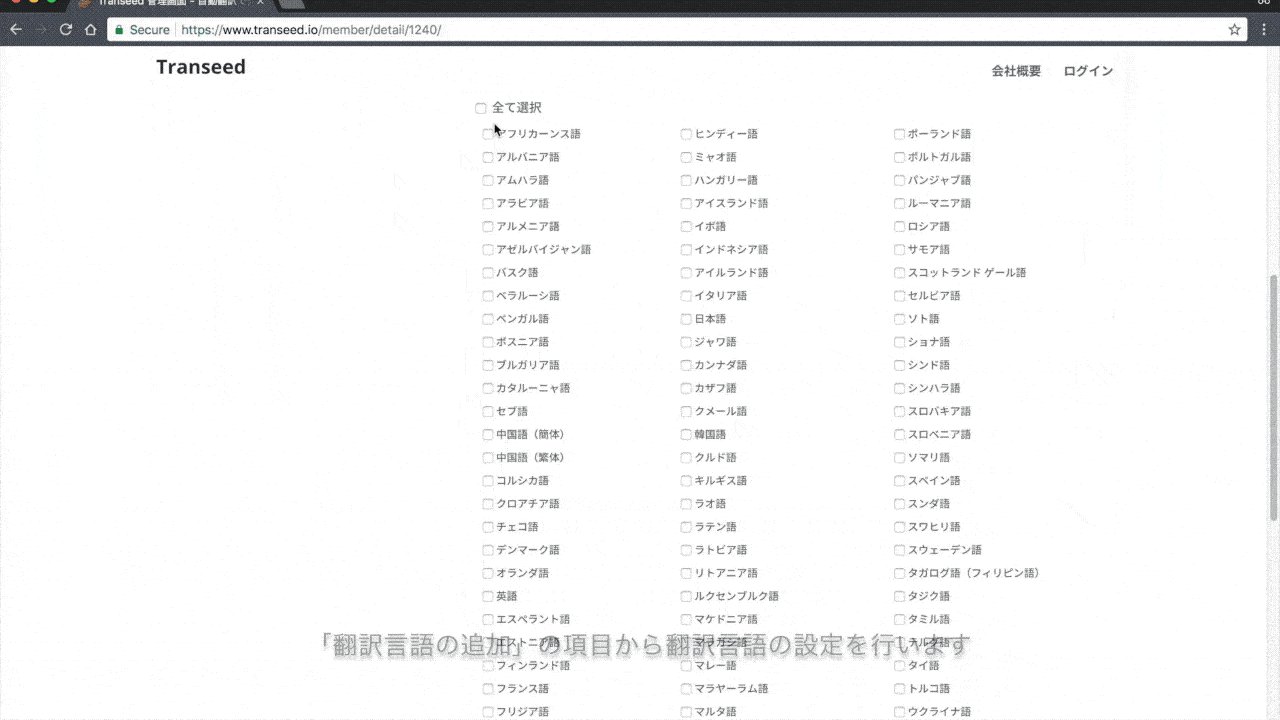
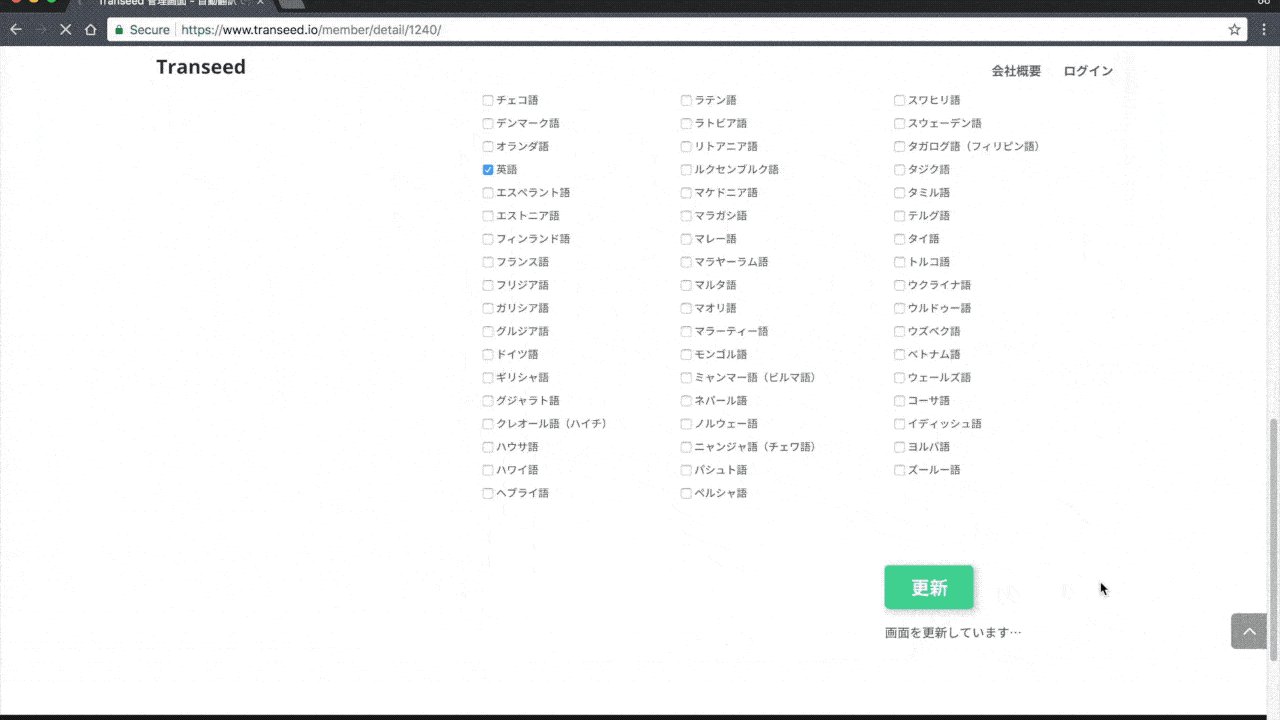
全ての言語に翻訳してしまうと困る場合、全ての言語に翻訳する必要のない場合は、翻訳を行う言語を言語ごとに設定することができます。
この設定を行う場合、詳細画面の「翻訳言語の追加」の項目より翻訳を行いたい言語にチェックを入れ、最後にページ下部の「更新」をクリックしてください。

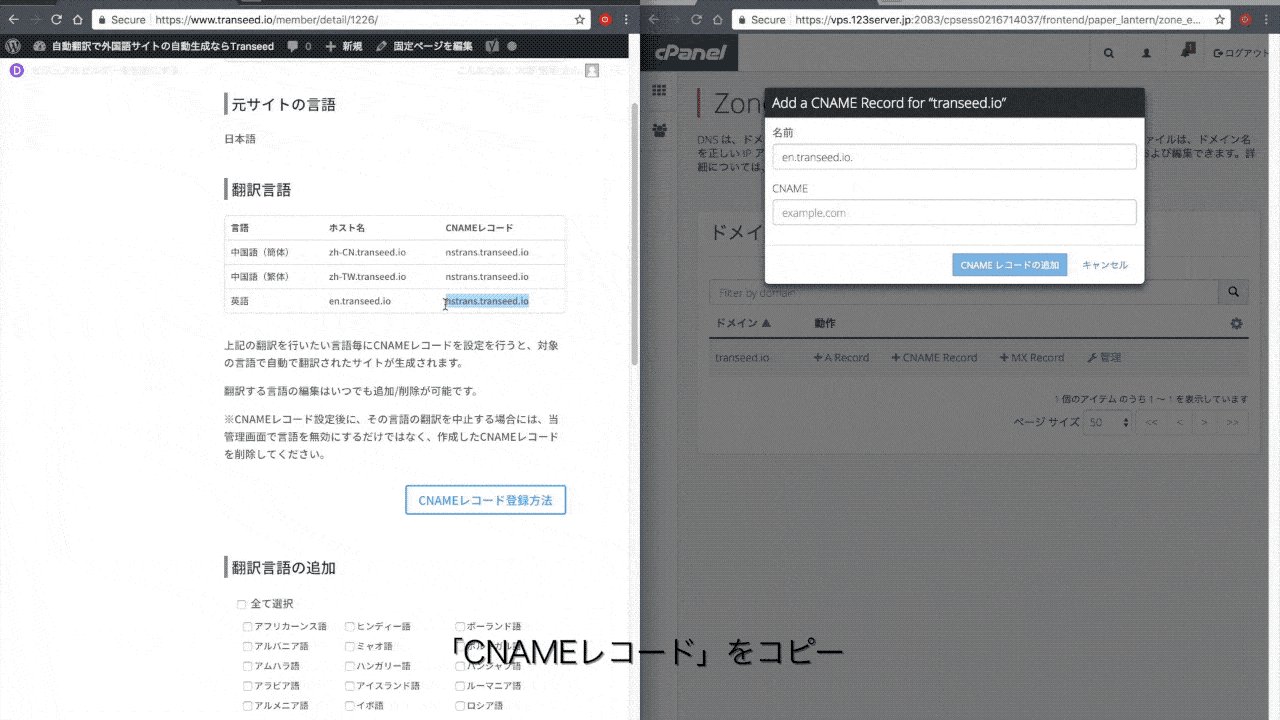
CNAMEレコード取得
CNAMEレコードとは?
CNAMEレコードとは、「Canonical Name Record」の略で、ドメイン(例: example.com ) とIPアドレス(数字で表される、ネット上の住所)を関連付ける際に使用されます。
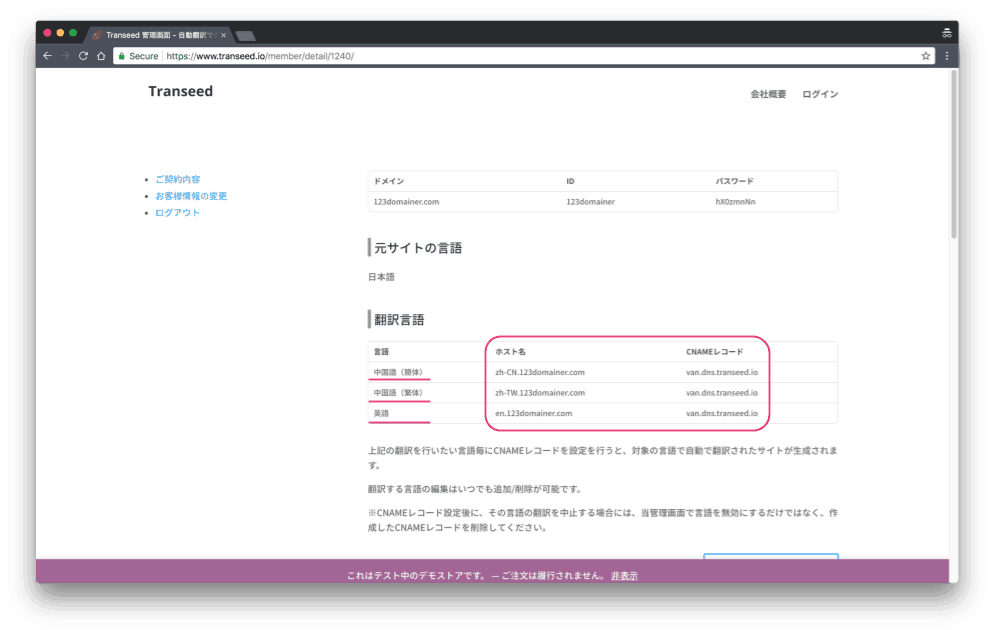
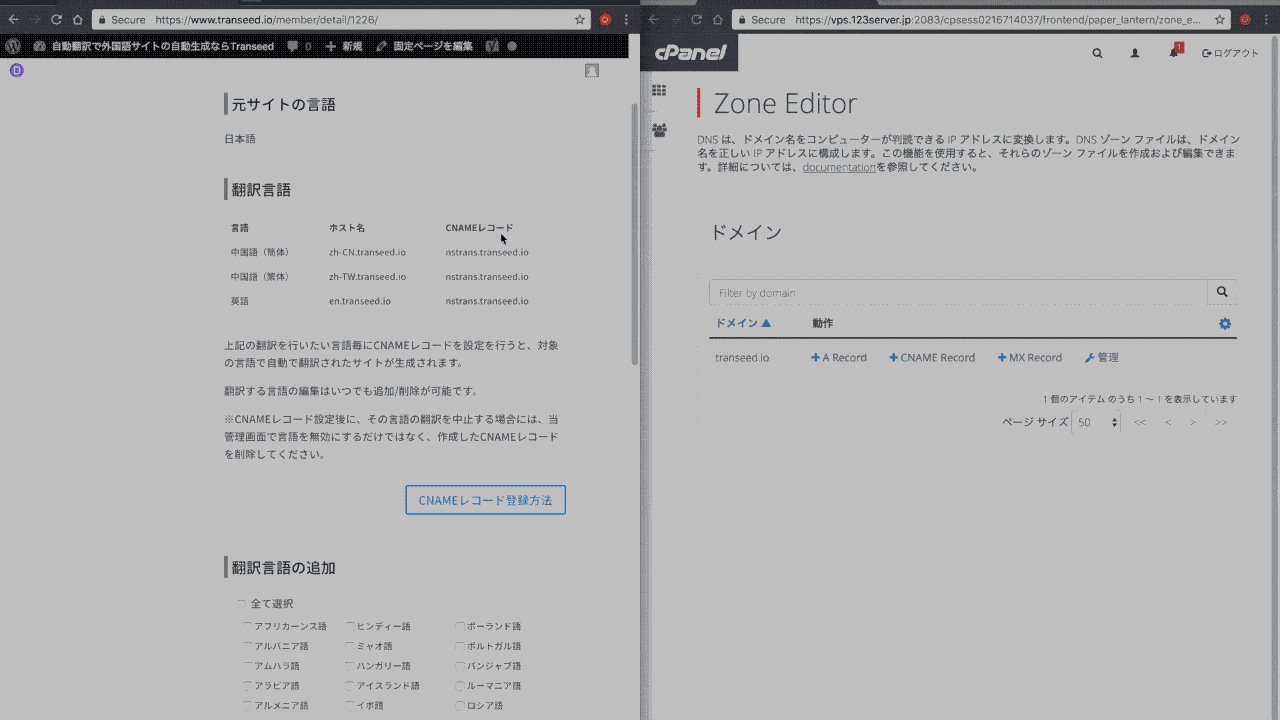
表示したい言語ごとのCNAMEレコードは詳細画面の「翻訳言語」の項目に言語ごとに1行ずつ表示されています。

もし翻訳を行いたい言語のCNAMEレコードが表示されていない場合、1. 翻訳言語設定に戻り、翻訳を行いたい言語の設定を行ってください。
CNAMEレコード設定
通常、CNAMEレコードの設定は、ウェブサイトでご利用のドメインを管理されているレジストラで行うことになります。
ウェブサイト制作会社に全て設定をお任せされている場合、お取引されている製作会社等へご確認いただければと思います。

以下に日本国内でメジャーなレジストラのDNS情報管理手順をご紹介しますので、ご参考ください。
言語別に独自ドメインを使用したい場合
翻訳されるサイトに独自ドメインを使用されたい場合(例: en.transeed.io ではなく transeed.us というドメインを使用したい場合)は、「使用されたいドメイン」と「そのドメインをどの言語で使用するか」をご連絡いただければ、弊社にて設定を行いますので、お気軽にご連絡ください。
※ オプション費用として次回請求分より1言語辺り150円加算されますので、ご了承ください。サイト確認
翻訳されたサイトは、言語ごとにサブドメインで出力されます。(例: en.transeed.io )
翻訳されたサイトのURLは、Transeed Web管理画面の詳細画面の「翻訳言語」の項目の「ホスト名」の欄からご確認いただけます。
もし全ての言語対応のホスト名(「*」で始まるCNAMEレコード)で設定されていて、個別の言語のサイトURLが分からない場合、1. 翻訳言語設定に戻り、「全てを選択」で更新していただくか、FAQの「どの言語に対応しているの?」の項目の言語名の横に表示された2〜3文字をURLのはじめにサブドメインの形で設定してください。
例:英語(en) → en. + transeed.io = en.transeed.io
翻訳編集
自動翻訳で翻訳された内容は編集を行うことが可能です。

編集画面へアクセス
編集を行いたいページのURLの最後に「?language_edit=1」と記入し、翻訳編集画面にアクセスできます。
例:「https://www.example.com/sample-page/」→「https://www.example.com/sample-page/?language_edit=1」
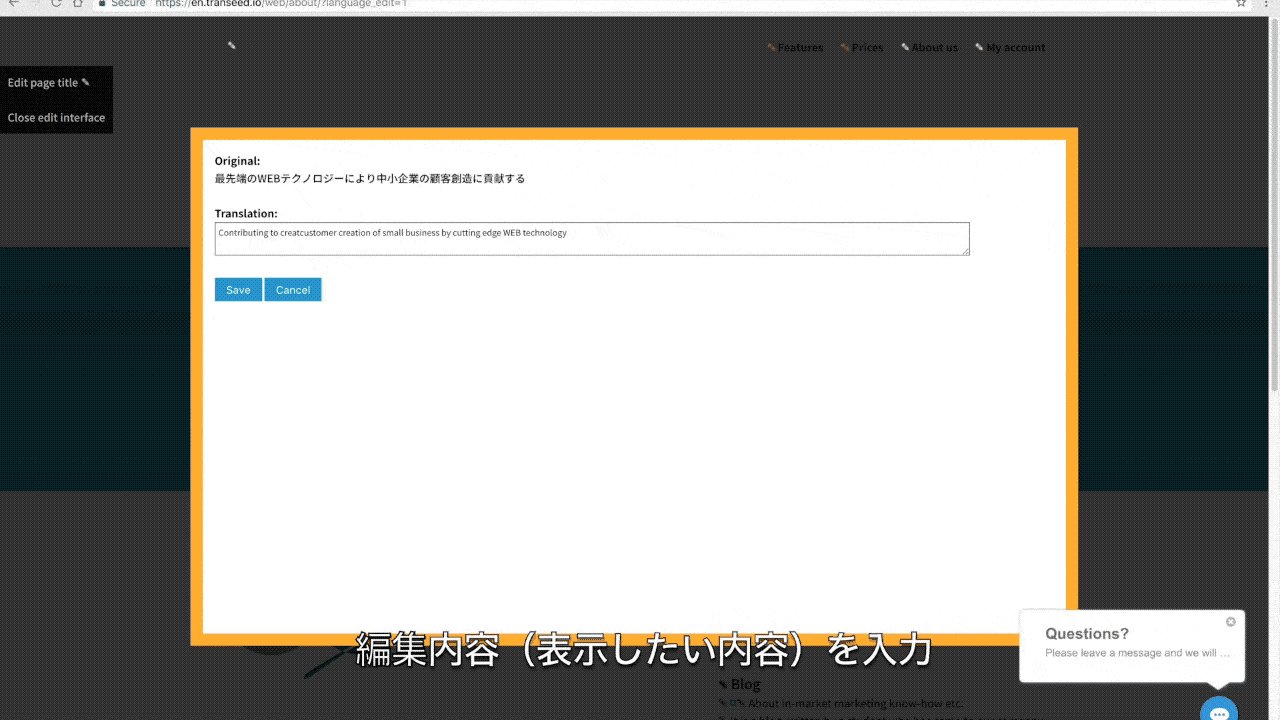
翻訳編集
- 翻訳を行いたい文章の横に表示されている鉛筆マーク(
 )をクリックし、翻訳編集のテキストボックスを表示させます。
)をクリックし、翻訳編集のテキストボックスを表示させます。 - 編集内容を入力し、「Save」をクリック。
- ユーザー名とパスワードを入力するダイアログが表示されたら、Transeed Web管理画面の詳細画面上部に表示されている「ID」をユーザー名に、「パスワード」をパスワードに入力して「OK」をクリック。
画像の差し替え
言語ごとの画像の差し替え等もこの方法で行うことが可能です。
編集を行いたい画像の横に表示されている鉛筆マーク(![]() )をクリックし、翻訳内容に、差し替える画像のURLを入力してください。
)をクリックし、翻訳内容に、差し替える画像のURLを入力してください。
言語切替ウィジェットの設定
Transeed で生成された他の言語のページに切り替えるボタンを設置することができます。
他の言語のページにリンクで遷移させることができるのであれば、これを使用せずに独自で準備していただくことも可能です。
デザインを選択
まずはどのようなデザインが良いかを設定します。
- マイページから該当のサイトの [設定] をクリックします。
- 次に、[言語切替ウィジェット] をクリックし、ウィジェットの設定画面にアクセスします。
- この画面からデザインや表示位置を任意の場所に設定してください。
- 設定が完了したら、[ウィジェットコード更新] をクリックしてください。
サイトに設置
次に先程設定したウィジェットをサイトに設置します。
WordPress の場合は、テーマのテンプレートを編集したり、テキストウィジェットなどを使用することでサイトに設置することができます。
- マイページ > [設定] > [言語切替ウィジェット] から、言語切替ウィジェットの設定画面にアクセスします。
- 下にスクロールし「ウィジェット・コード」という箇所の、コードが記載された枠内をクリックしてください。
クリックすると、自動でコードがコピーされます。 - 次に任意の設置したい箇所に先程のコードをペーストし、保存したら完了です。
サイトに表示させるために、必ずサイトの <body>〜</body>の間に差し込んでください。
動作確認
最後に、正常に動作するか確認します。
プルダウンで他の言語が表示され、言語名をクリックすると、その言語のページに遷移すれば完了です。
使用する言語の設定を変えた場合は、ウィジェットのコードも更新してください。